Play your way to Creativity
User Interface (UI) | User Experience (UX) | Prototyping | Wire framing | Adaptive UI | Front-end Development | Content management
Live Website
About the project
The desire to be more creative has become a universal aspiration. People from all walks of life, whether artists, professionals, or entrepreneurs, recognize the value of creativity in problem-solving, self-expression, and personal growth.
Project Goals
The primary goal is to inspire individuals to embrace their creative potential and explore innovative thinking. By providing activities that aim to ignite a spark of creativity within each participant.
Tools
- Illustrator
- Photoshop
- Figma
- HTML/CSS
- JavaScript
Role
- User Interface Design
- Front-End Developer
- Content Management
Team
- Self Directed
Timeline
- 8 Weeks

Design Process
Starting with empathizing and try to solve a problem user is facing by proper defining it and ideating the best possible solutions to create the prototypes, Test the prototypes for user feedback so they can be improved based on the feedback of the users. Once the prototypes are ready, develop the website by working on semantic structure and accessibility, validate the codes properly in terms of structure and accessibility, and test again for final results.
Empathize
Define
Ideate
Design
Prototype
Develop
Code Validation
User Testing
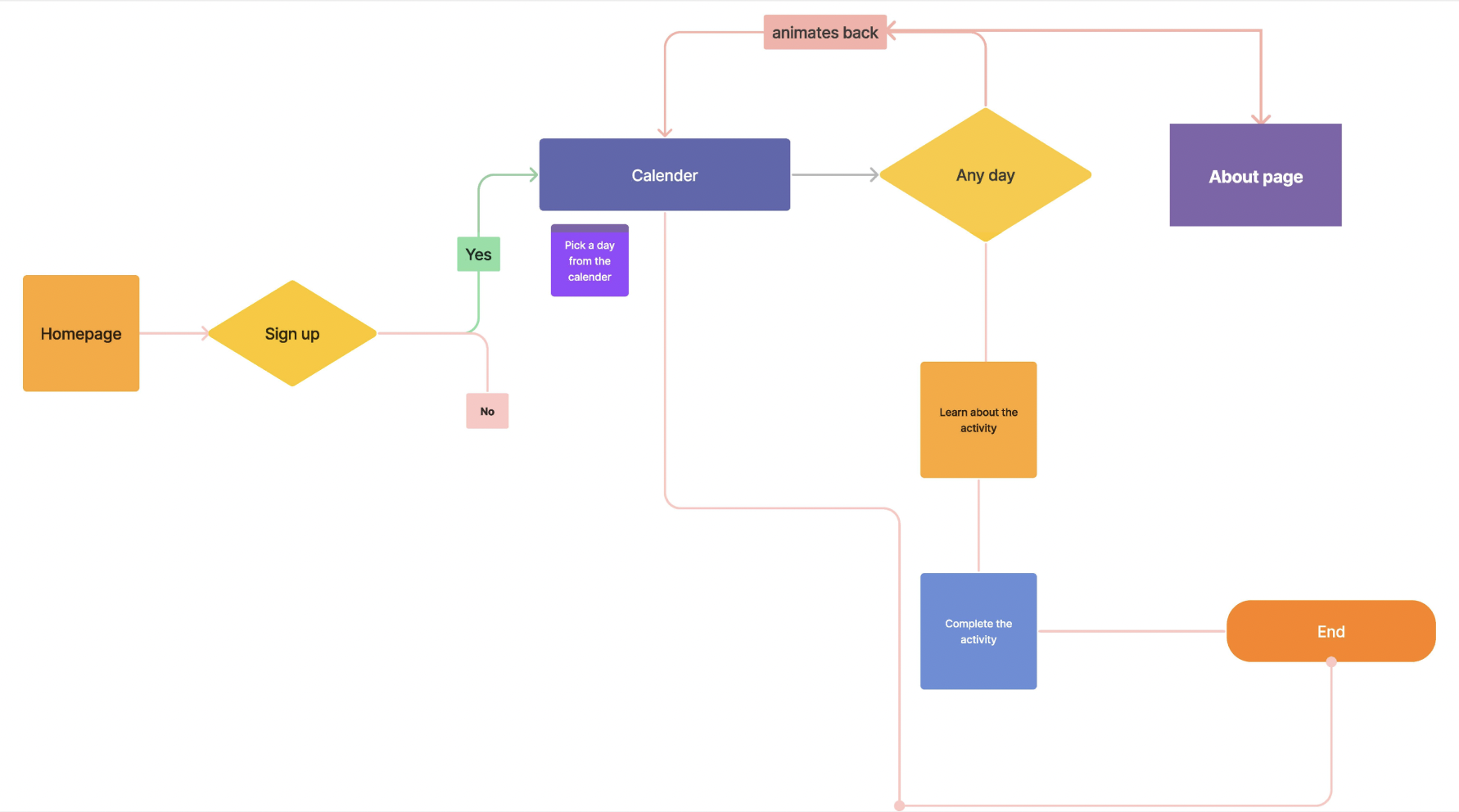
User Flow

Prototypes
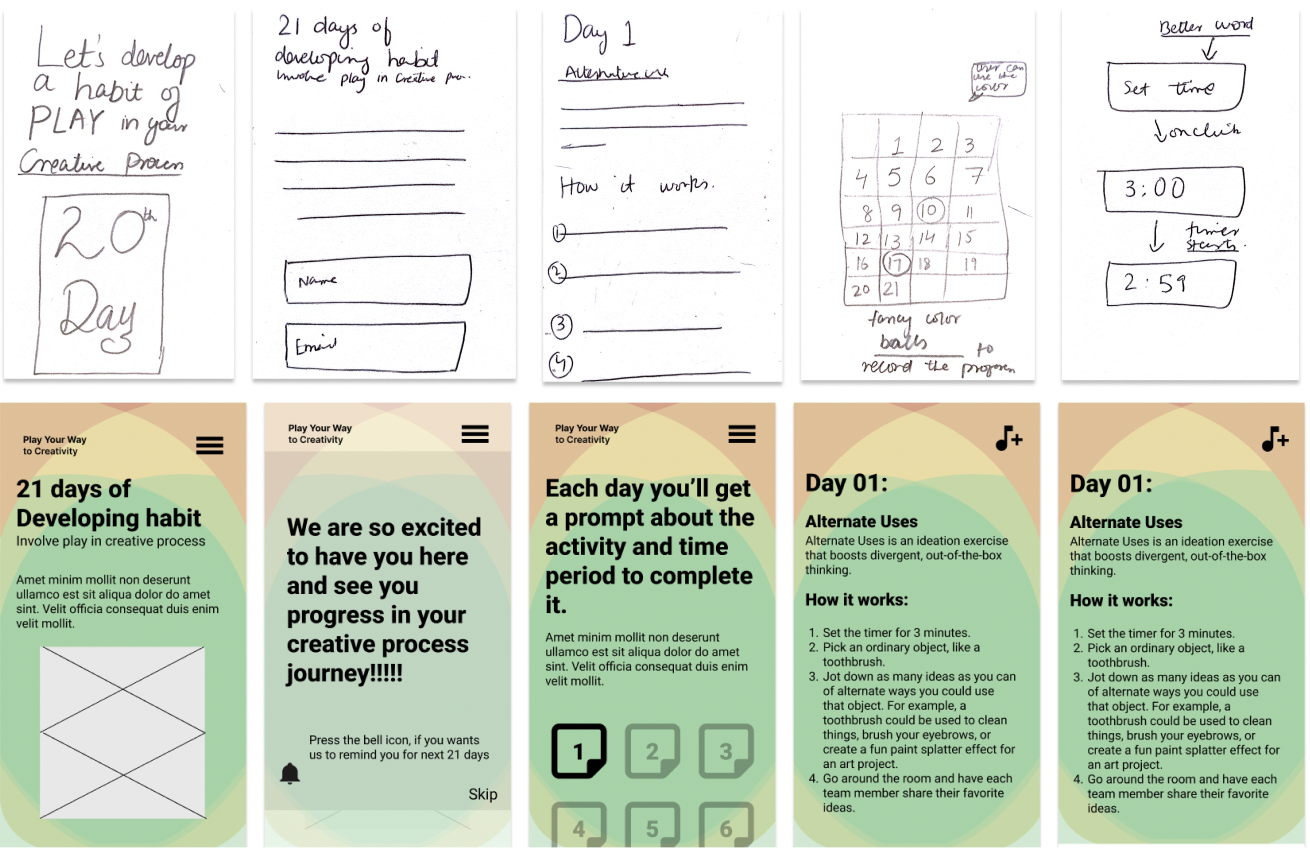
Lo-Fidelity Prototypes
Lo-fi prototypes can be created rapidly and involve simple materials like paper, sketches, or digital wireframes, which allows designers to iterate and test ideas without investing significant time or resources upfront.

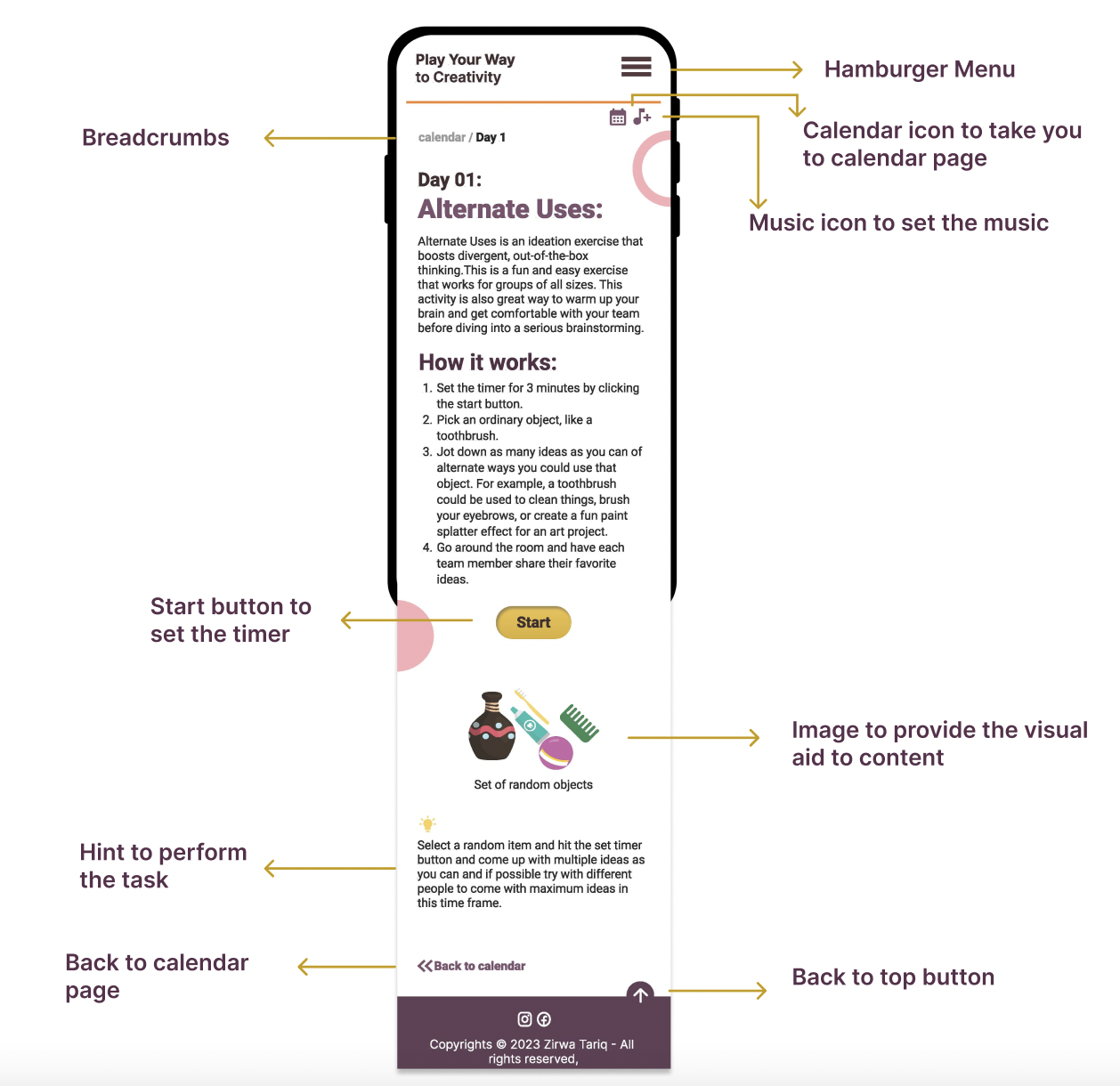
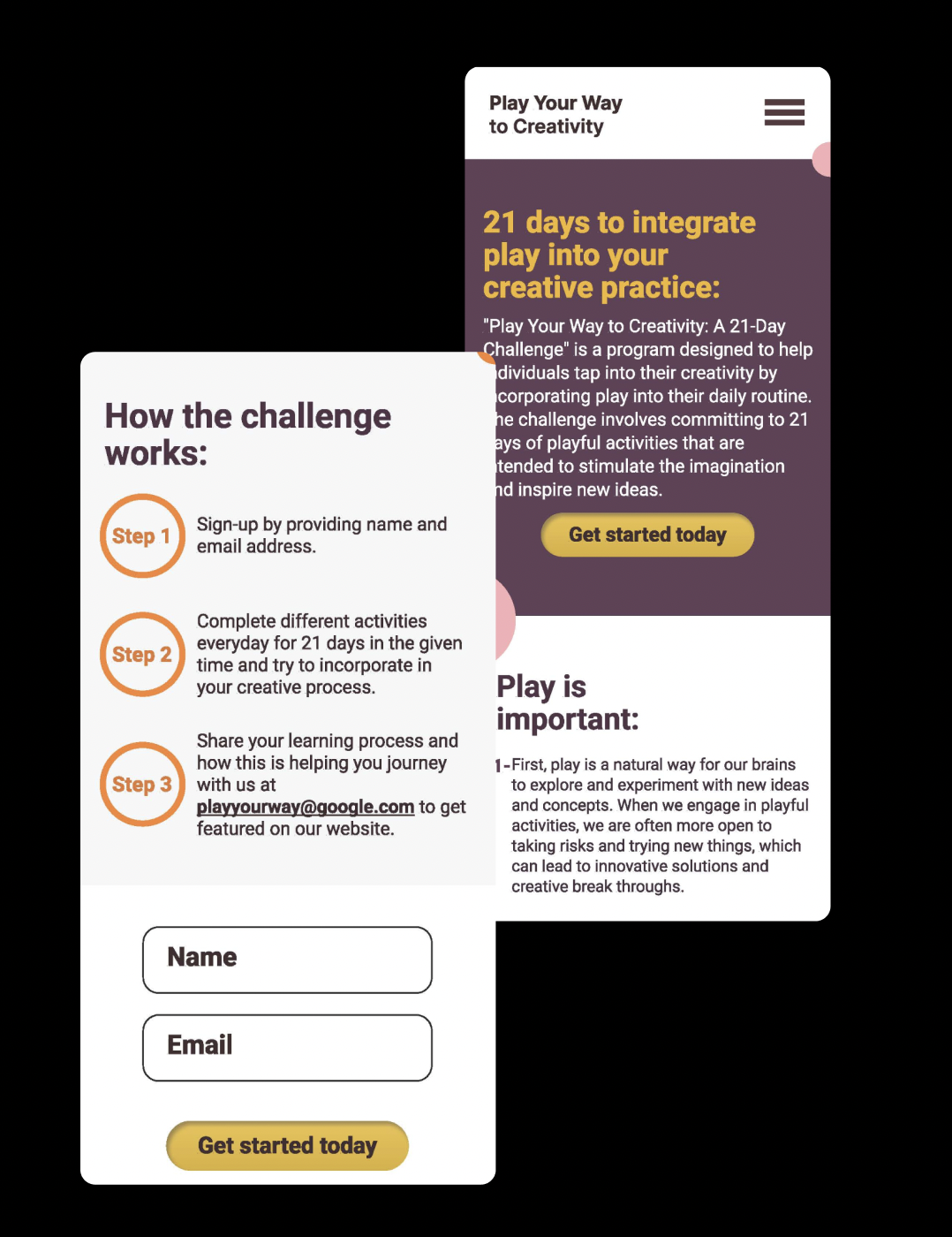
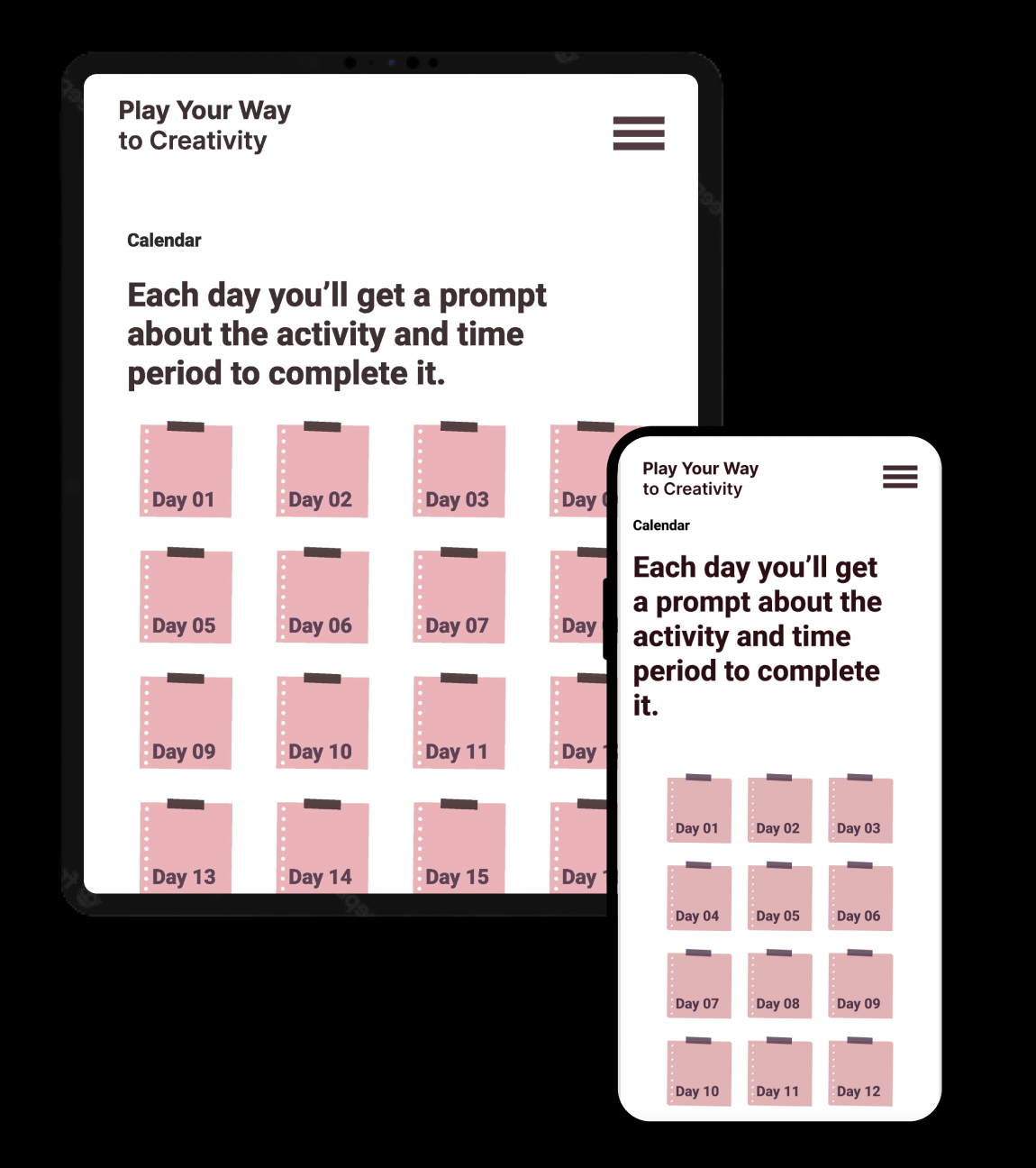
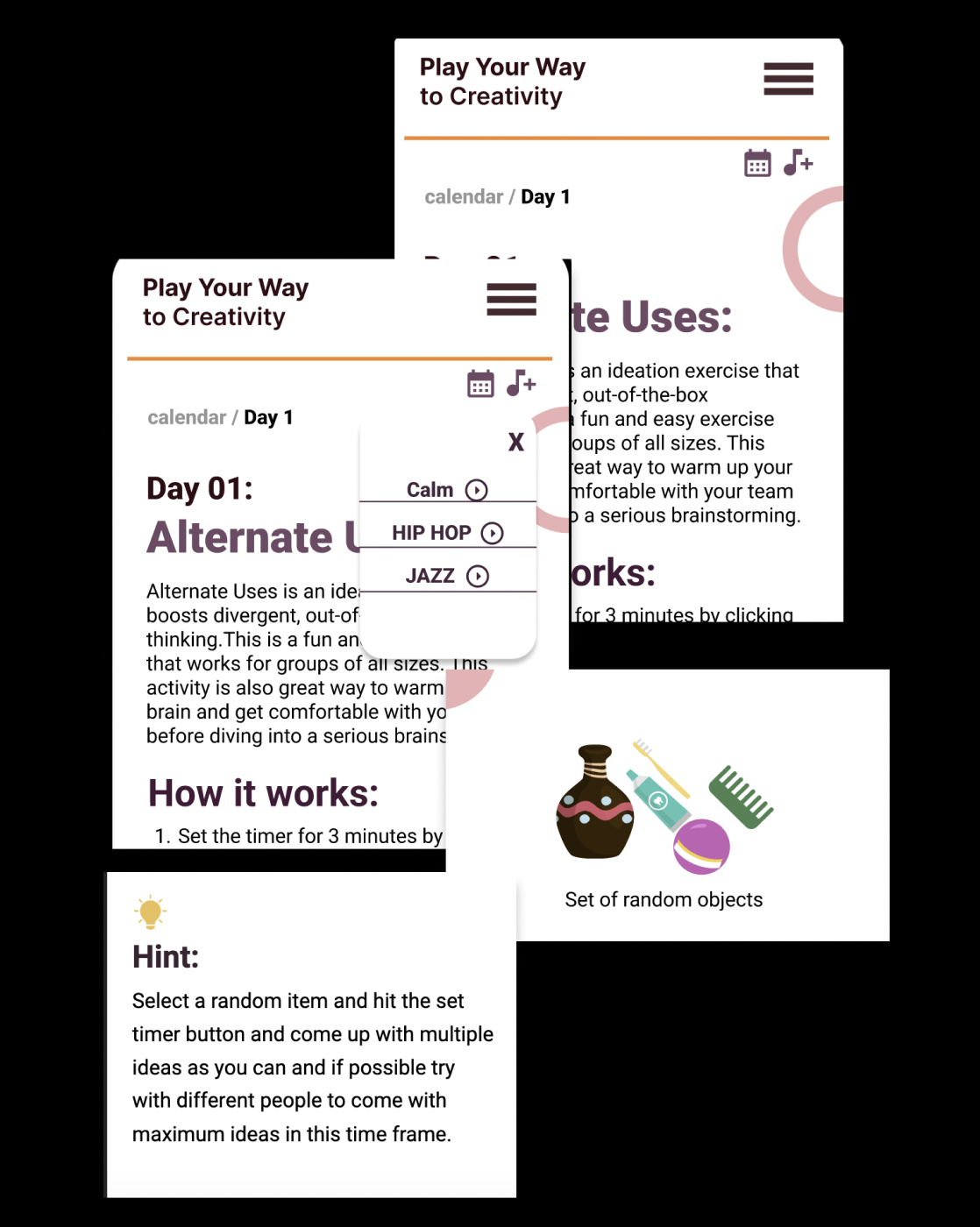
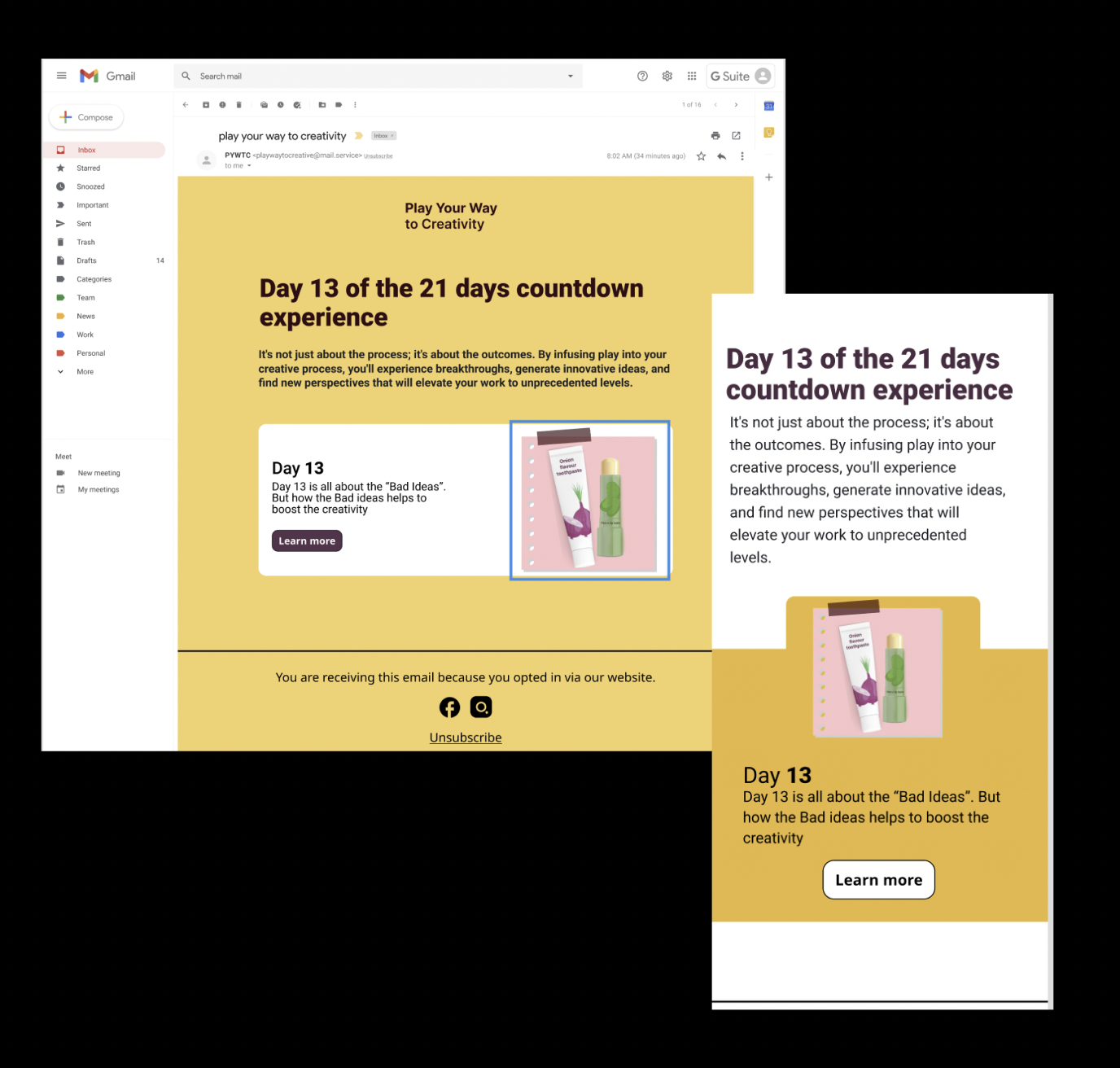
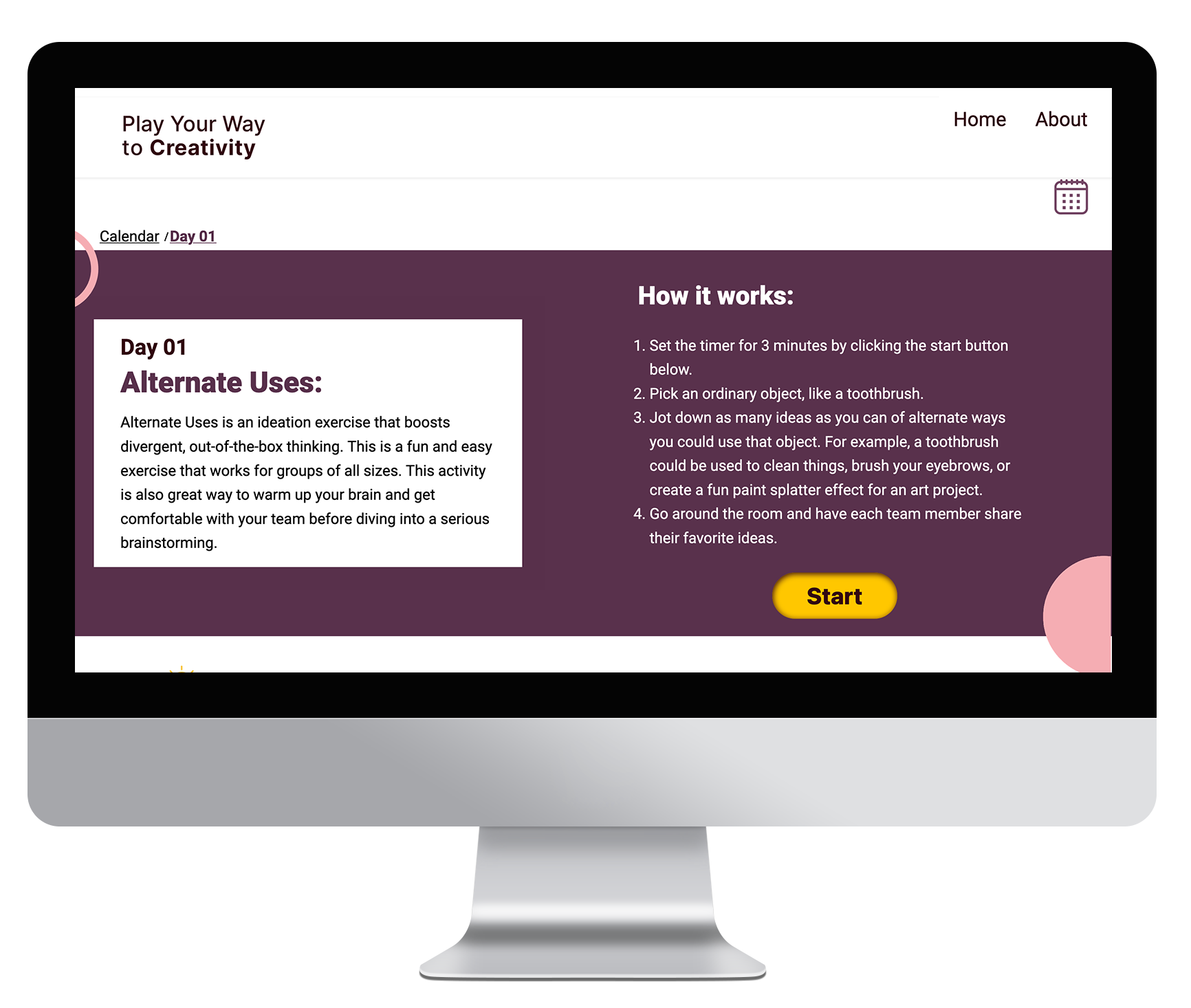
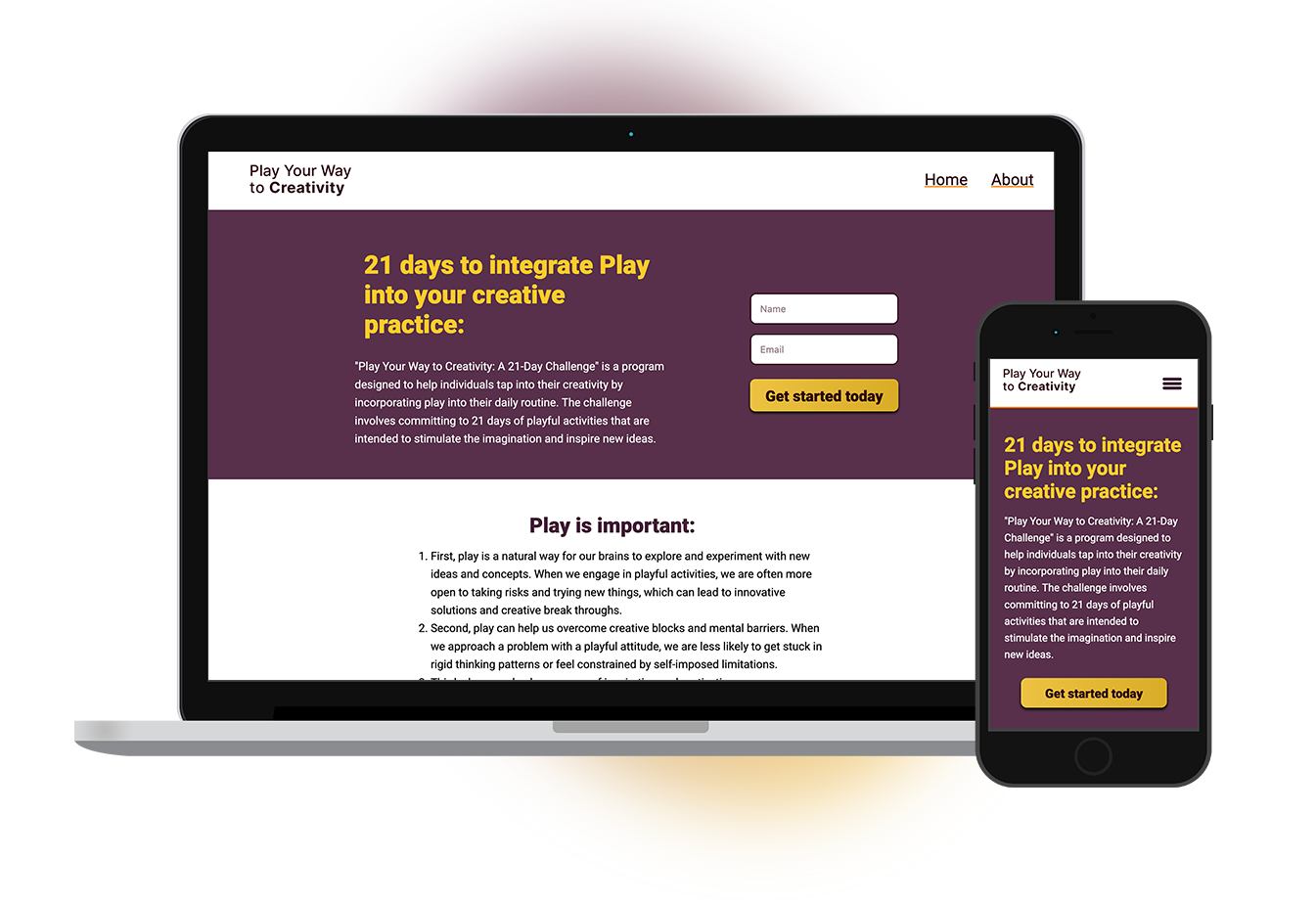
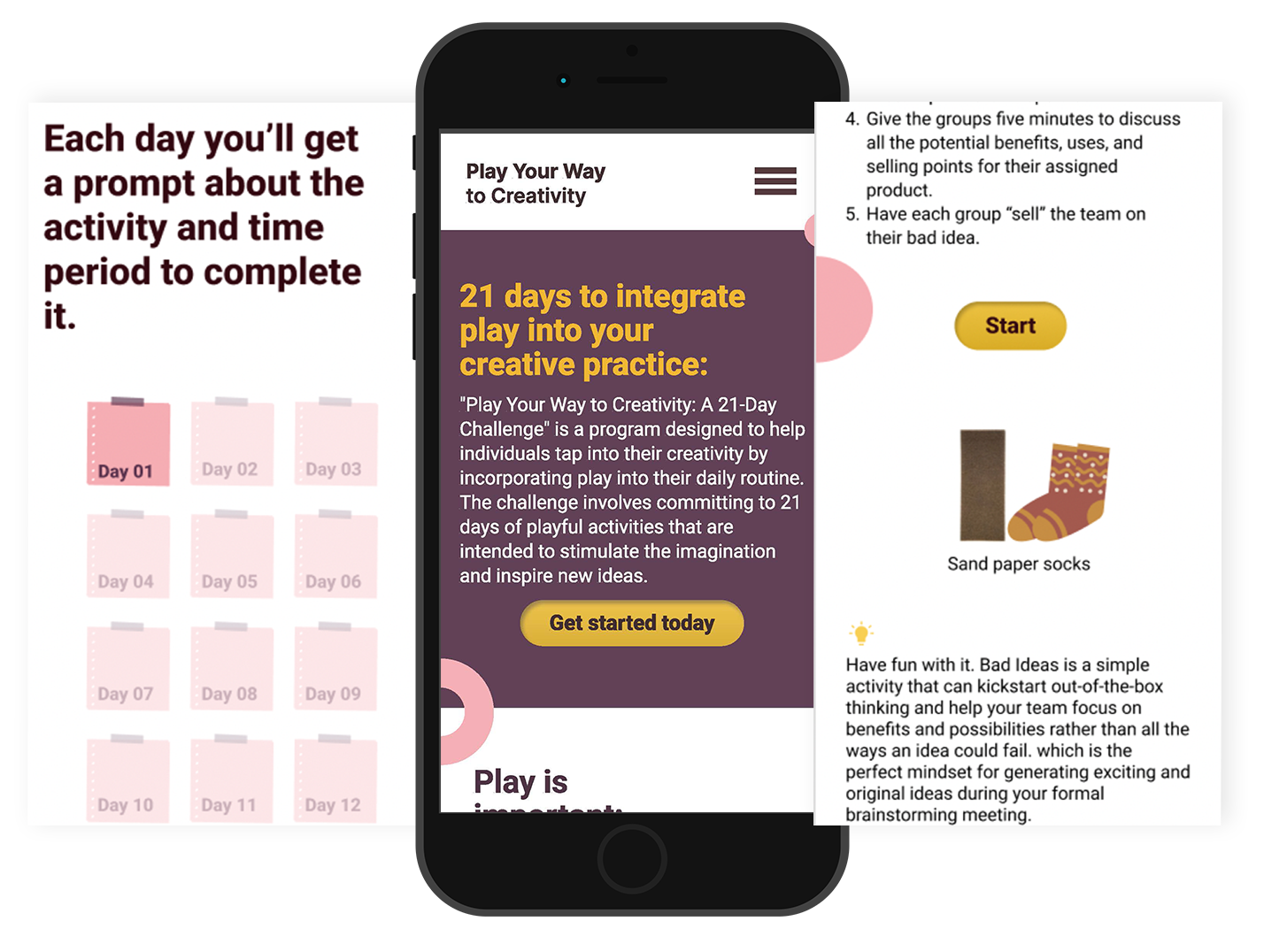
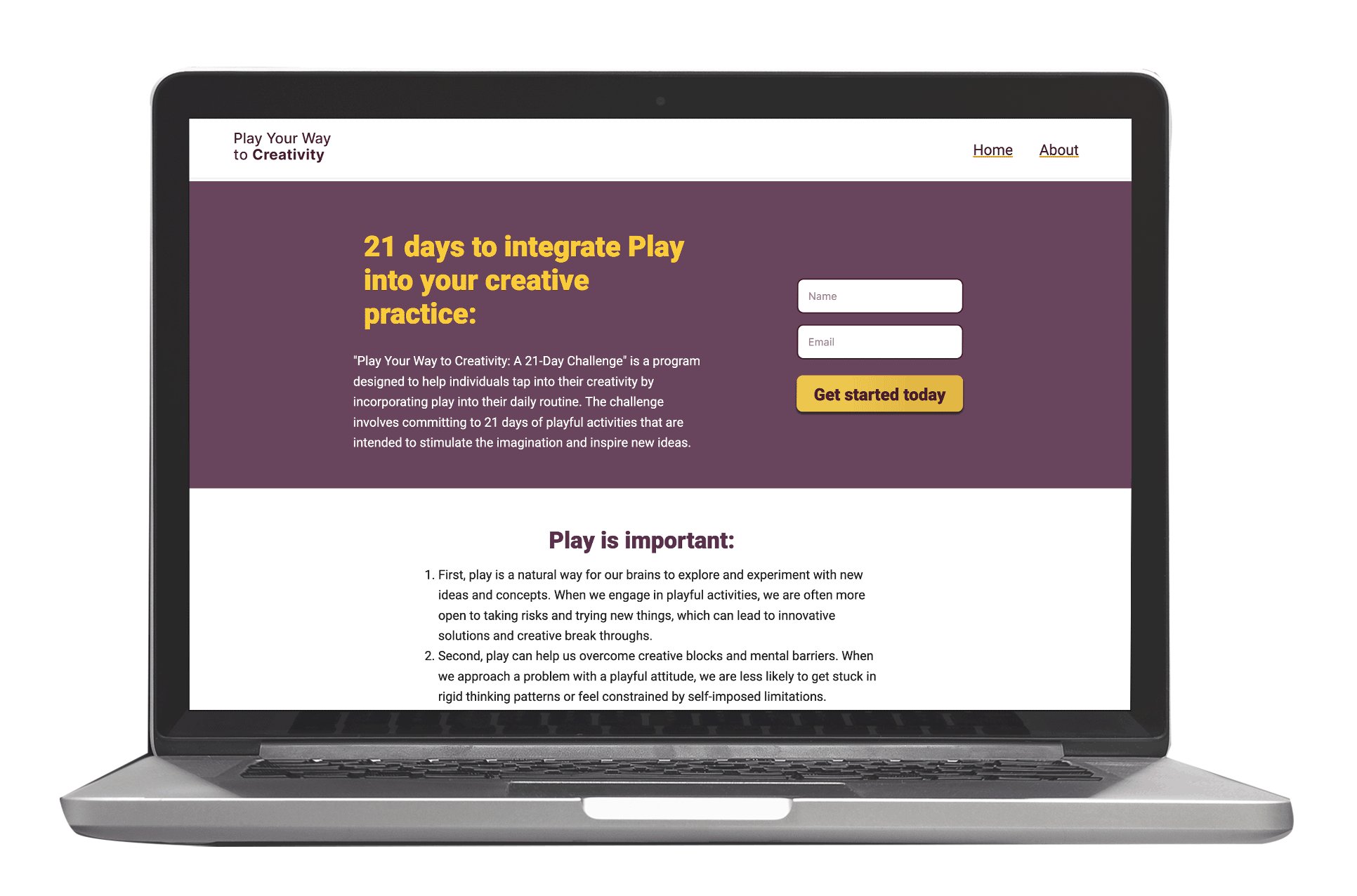
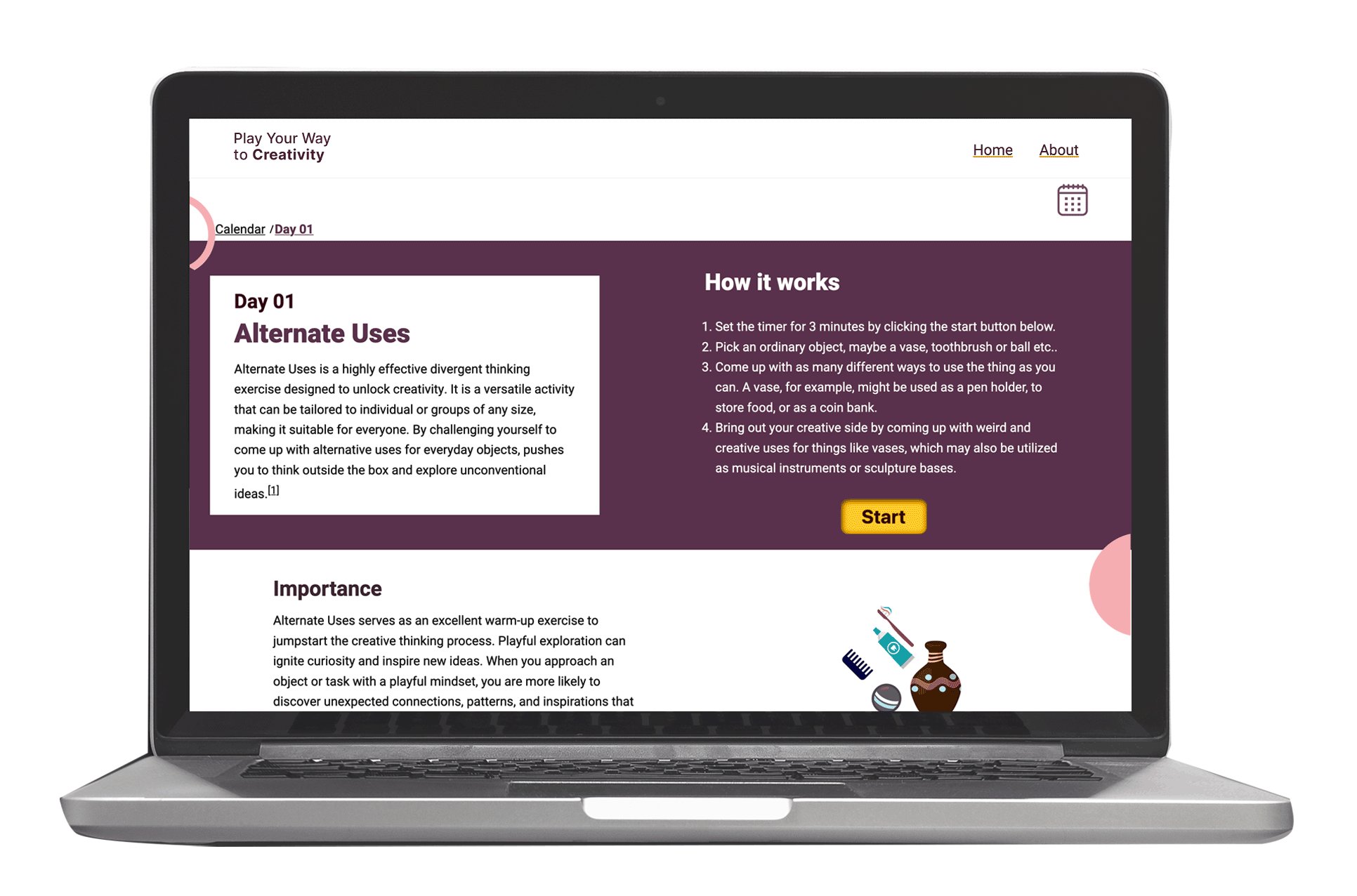
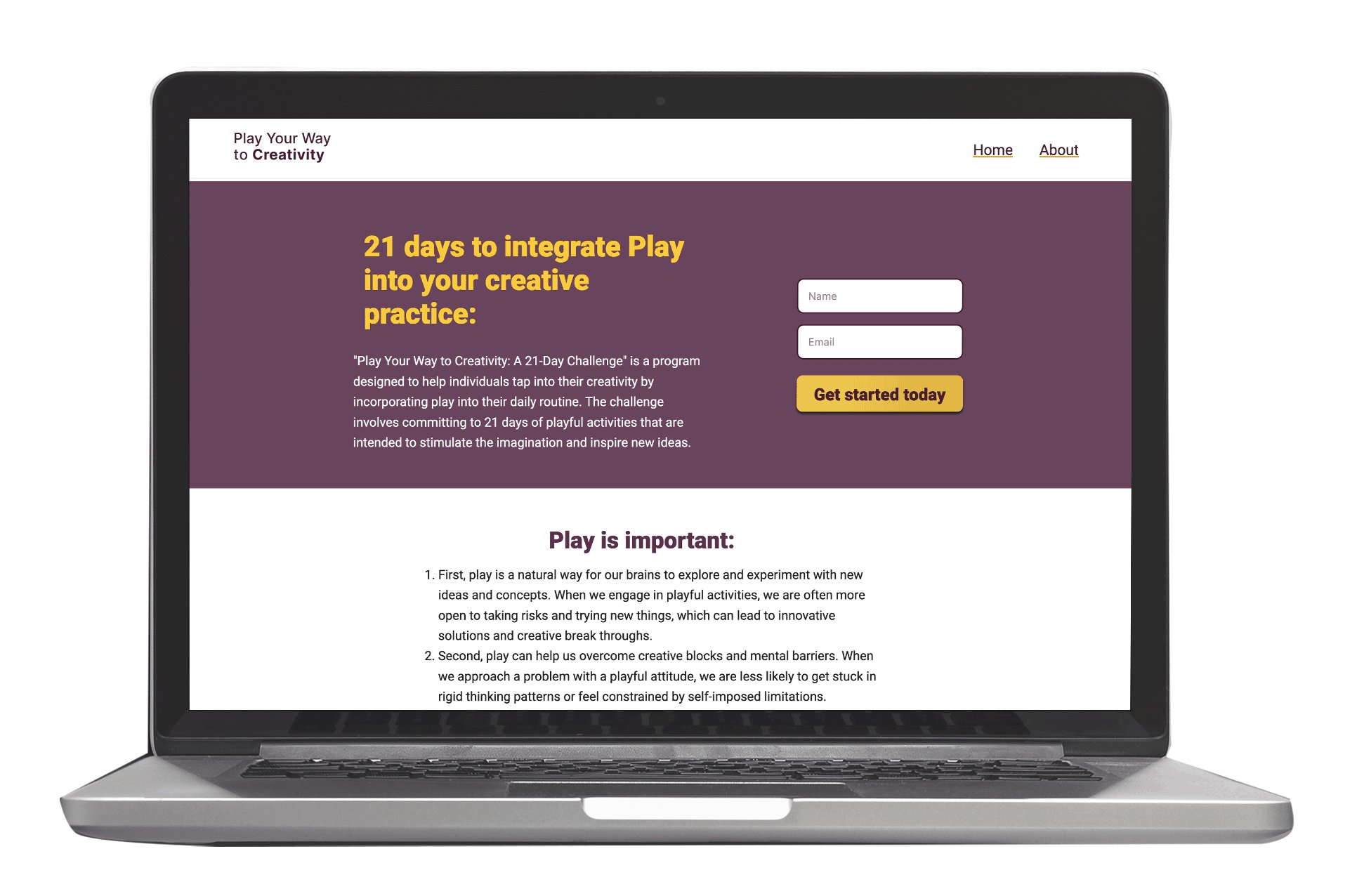
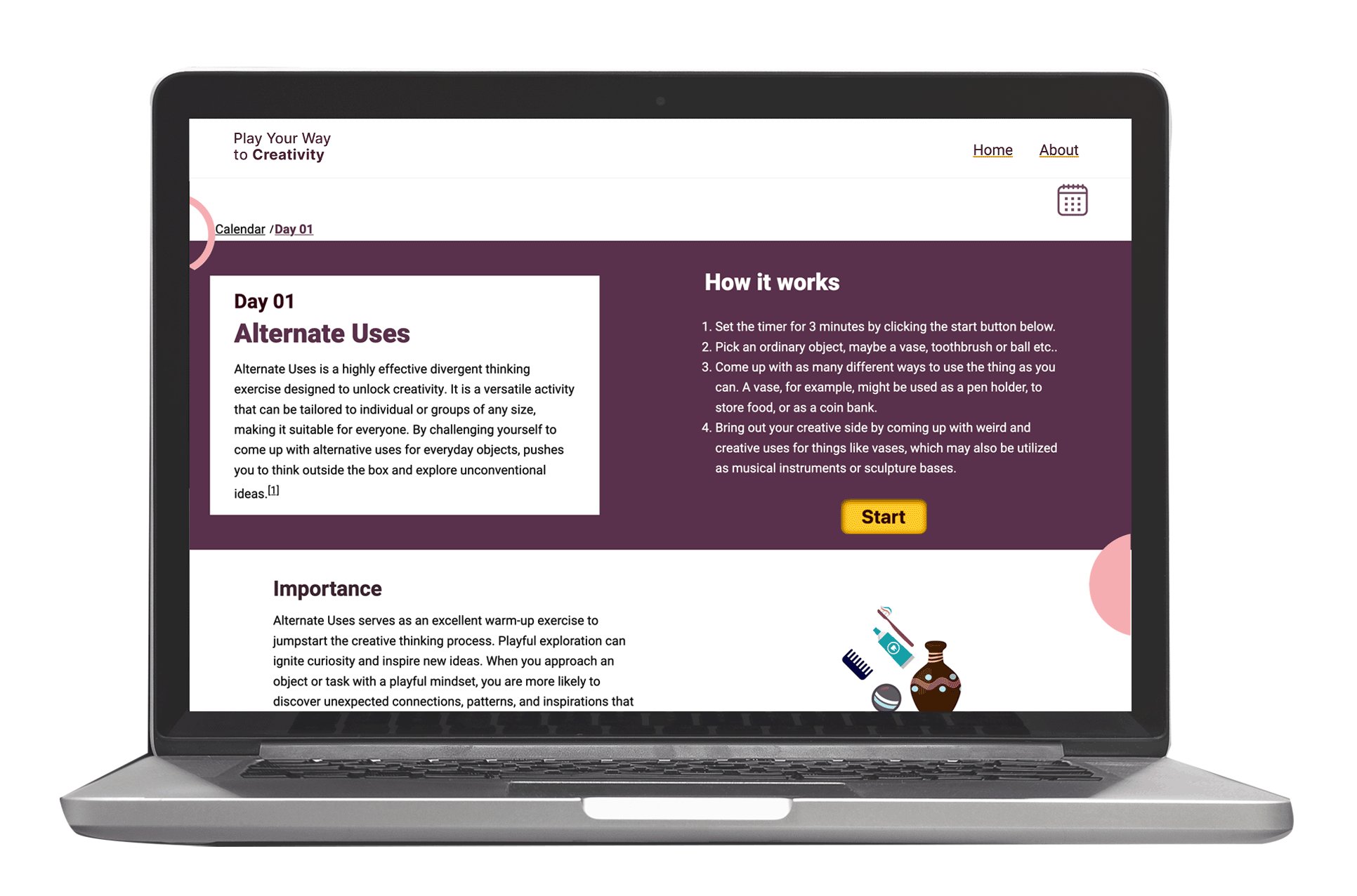
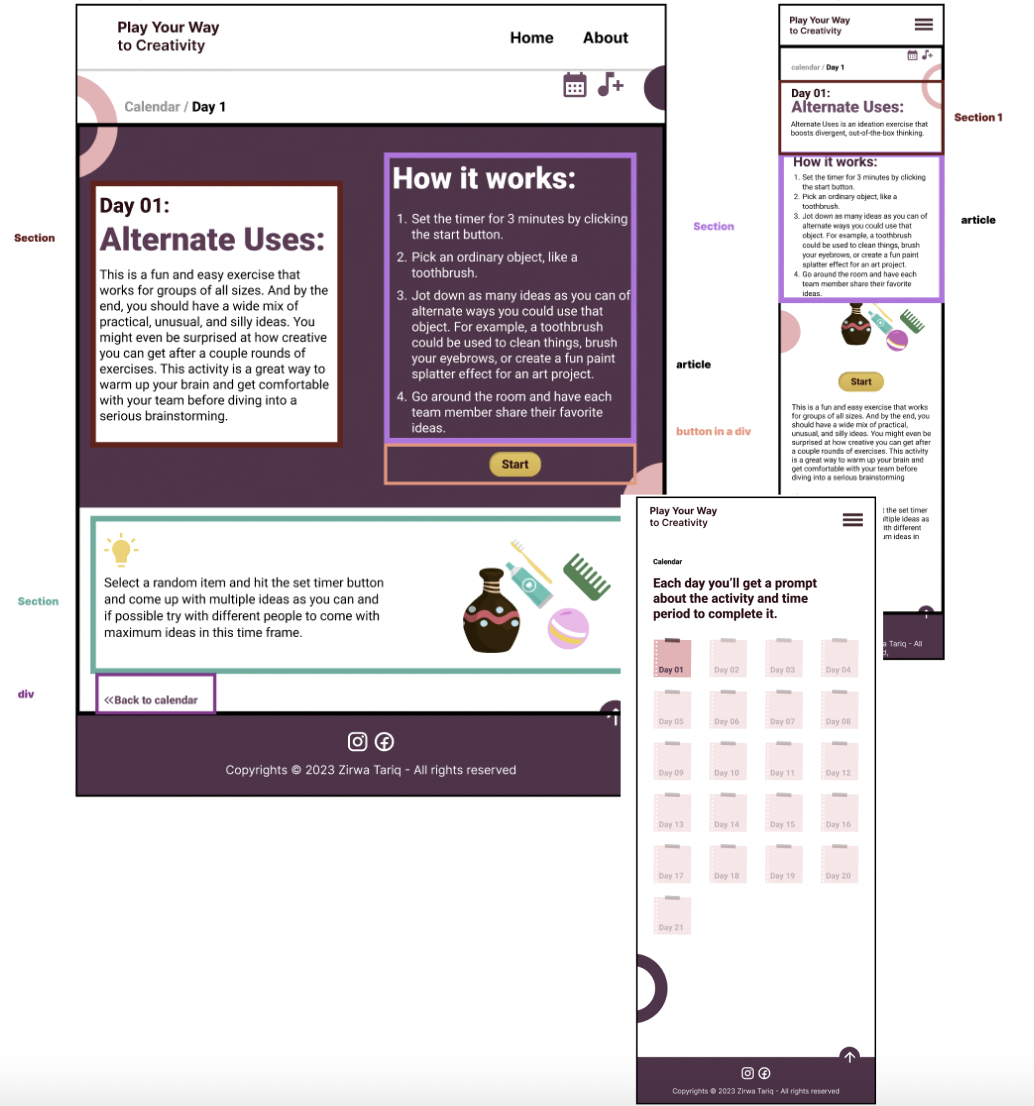
Hi-Fidelity Prototypes
Hi-fi provides a more polished and realistic representation of the final product or design concept and incorporates visual elements and detailed graphics, allowing stakeholders and users to better visualize and understand the intended look and feel of the design and enabling designers to simulate and test the user experience more accurately.


Accessibility
Accessibility includes not only the outward depiction but also what is going on behind the scenes. Proper tags and structure are employed to deliver a more efficient experience to screen readers, and these concerns also lead to design modifications. To improve the user experience for screen readers.

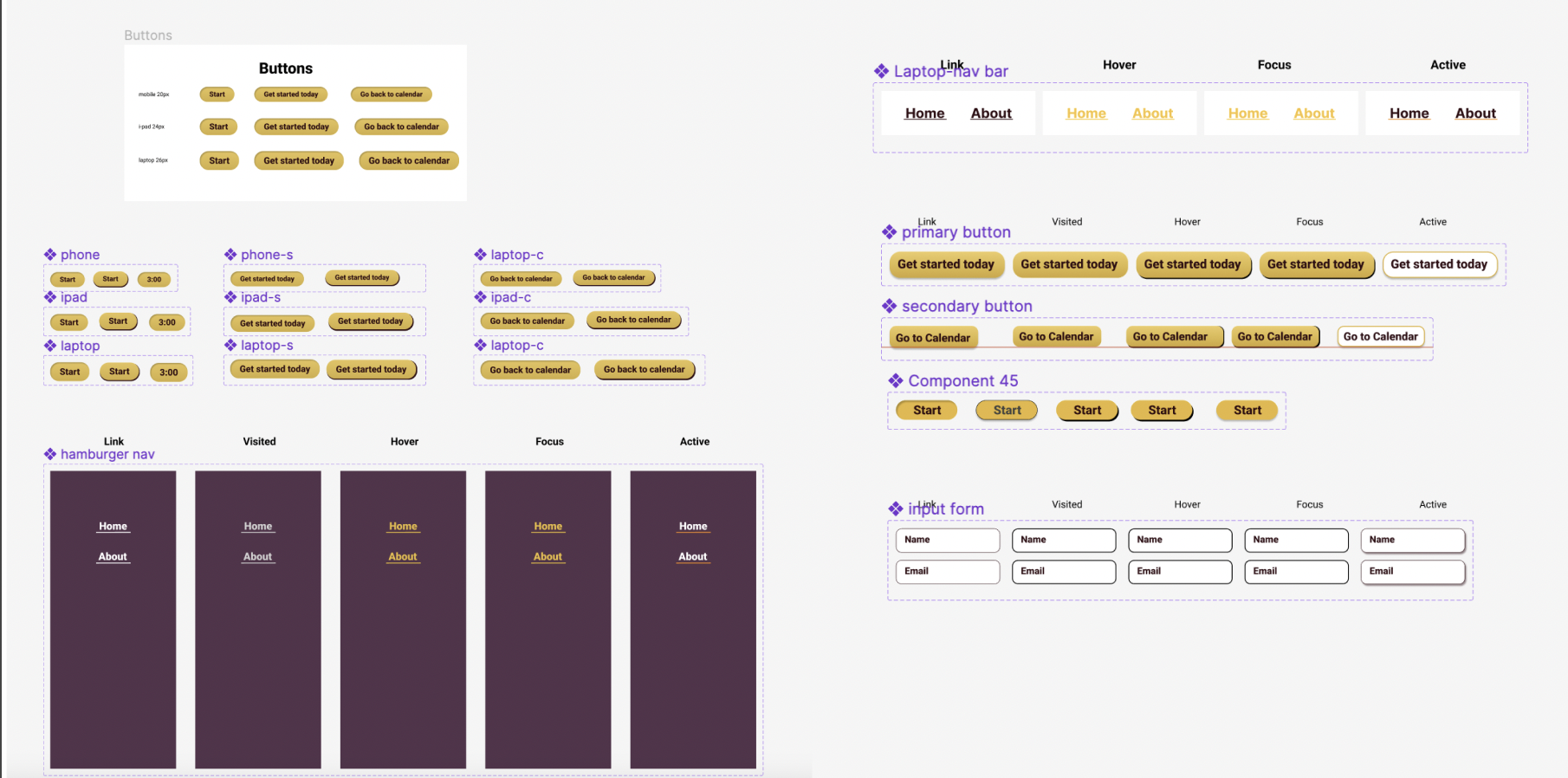
Style Guide
A style guide is a set of guidelines and standards that define the visual and functional elements of a digital design. It serves as a reference for designers, developers, and stakeholders, helps maintain brand consistency, and serves as a communication tool among the designers and developers.

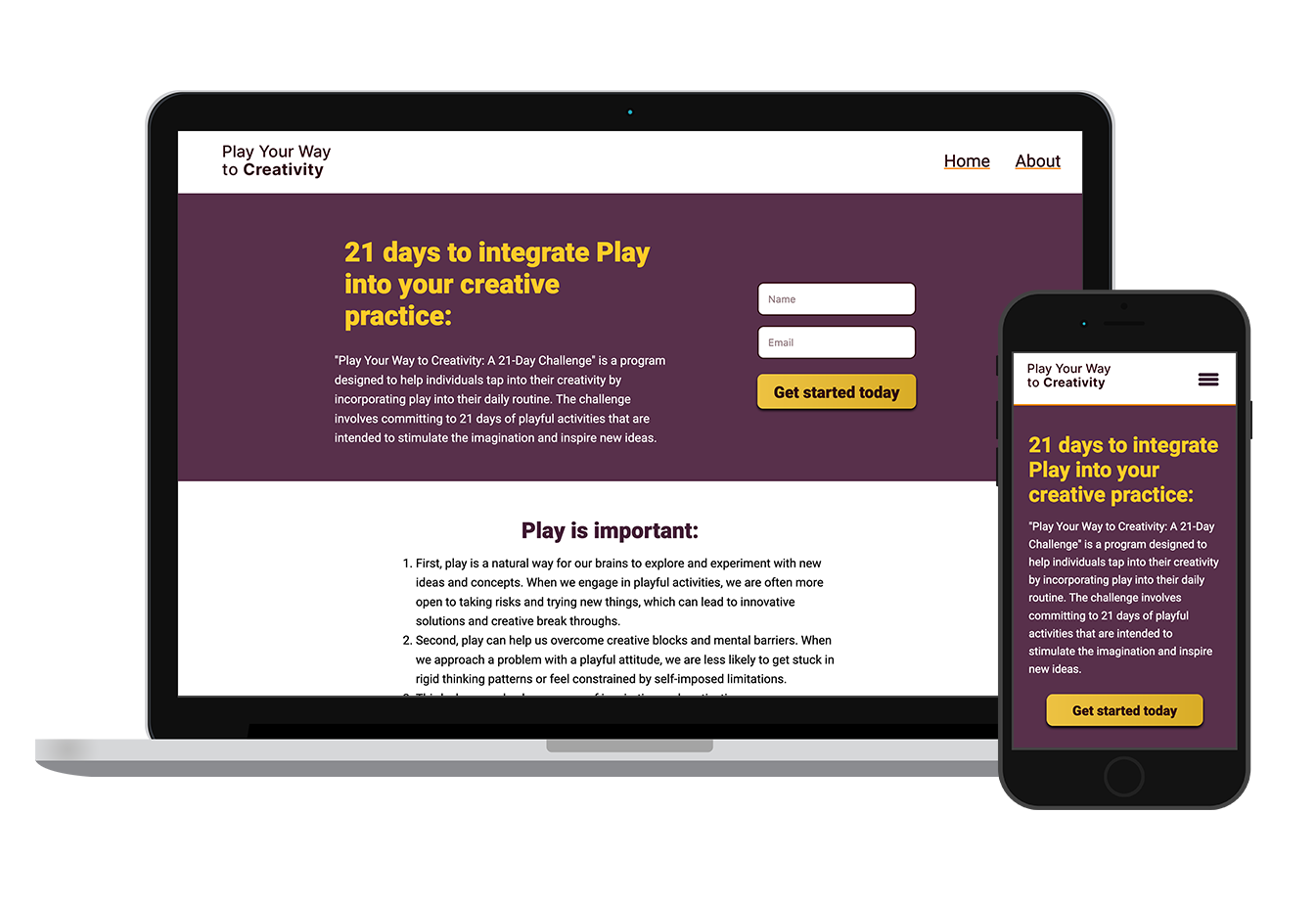
Visual Design