Art Archive
User Interface (UI) | User Experience (UX) | Prototyping | Wire framing | Adaptive UI | Front-end Development | Content management
The concept behind Art Archive is to bridge the gap between the physical and digital realms of art. By incorporating QR codes into art displays, visitors can effortlessly access a wealth of information, enhancing their understanding and engagement with each piece.
Live Website
Problem Statement
In today's art world, there is a significant lack of accessible and comprehensive information about artworks, hindering individuals' ability to fully engage with and appreciate artistic creations.
Project Goals
To create an immersive art exploration experience that goes beyond a traditional website. By scanning the QR code associated with an artwork, users will not only receive information about the artist and the artwork but also gain valuable insights into the specific techniques and materials utilized in the creation of that artwork.
Project Objectives
The platform should provide a seamless and engaging experience for users scanning QR codes and accessing artwork information. The information should cover the artist, artwork ,techniques and links to learn about the techniques and the materials.
Target Audience
- Primary Audience: Students at SUNY Oswego.
- Secondary Audience: Anyone who’s coming to SUNY Oswego.
Role
- Researcher
- Designer
- Illustrator
- Developer
Tools
- Figma
- Illustrator
- Photoshop
- HTML/CSS/JavaScript

Design Strategy
Design strategy is a systematic approach that involves several steps to create innovative solutions. It follows the principles of design thinking and includes empathizing with users, defining the problem, ideating solutions, designing prototypes, developing the final solution, validating through testing, and iterating based on user feedback.
Empathize
Define
Ideate
Design
Prototype
Develop
Code Validation
User Testing
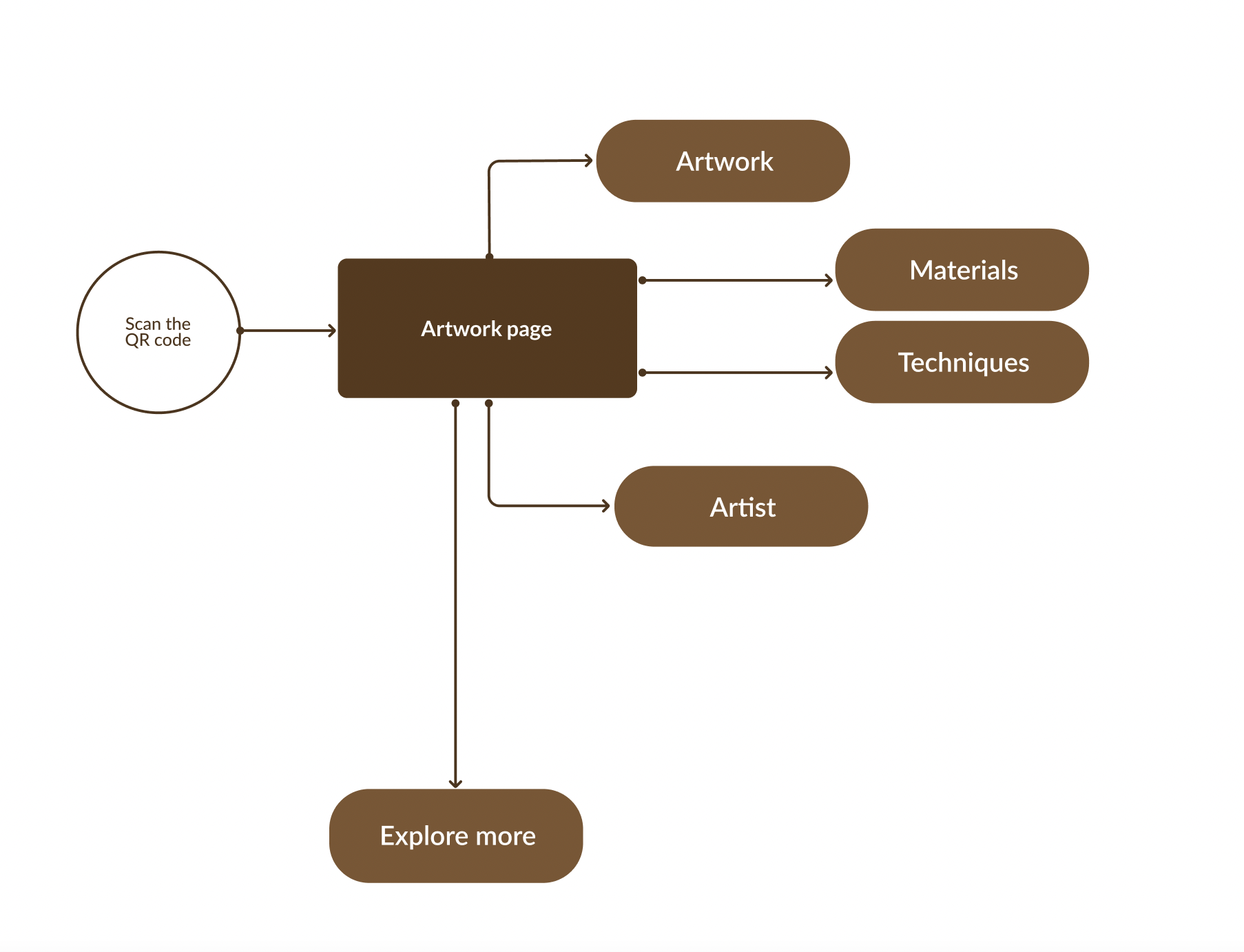
User Flow
To create an immersive art exploration experience that goes beyond a traditional website. By scanning the QR code associated with an artwork, users will not only receive information about the artist and the artwork but also gain valuable insights into the specific techniques and materials utilized in the creation of that artwork.

Prototypes
Lo-Fidelity Prototypes

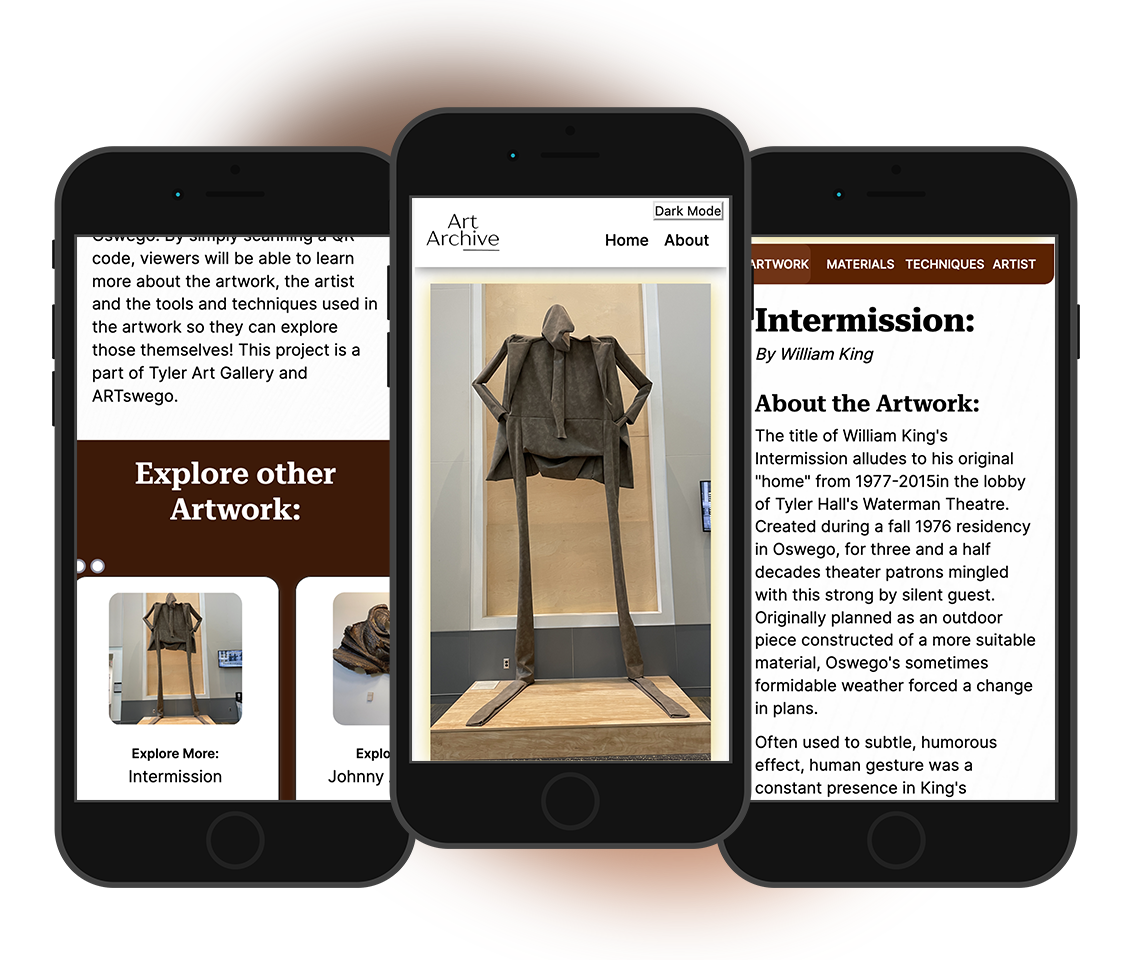
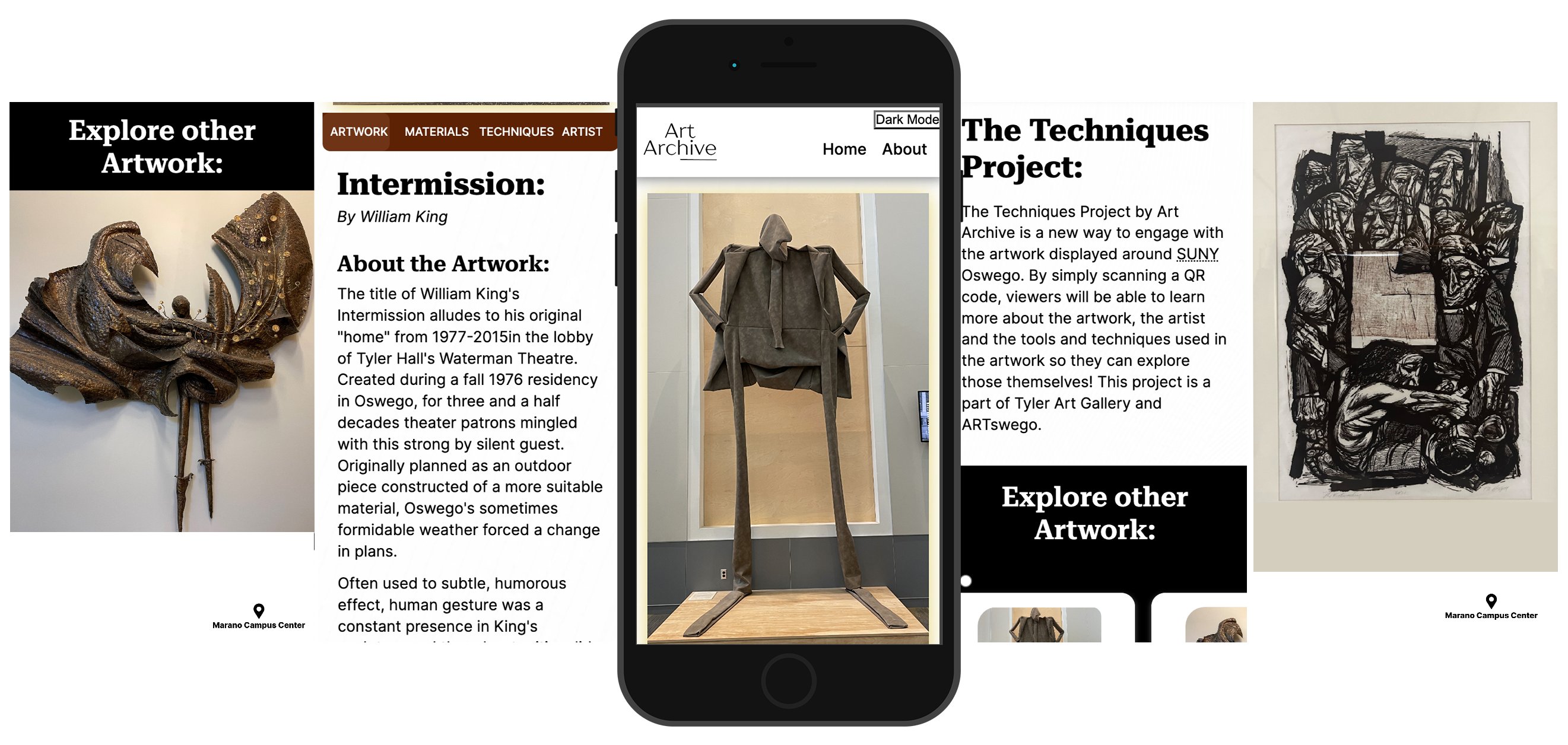
Hi-Fidelity Prototypes

What made this web experience
Interesting & User friendly
Mobile-Centered Design
Integrating a mobile adaptive website with QR code scanning offers numerous conveniences for users.It ensures a seamless and optimized mobile experience, allows for easy access and engagement without the need for manual typing or searching, bridges the gap between offline and online experiences.

Read more option
The "Read More" option in websites enhances the user experience by providing concise content summaries, reducing cognitive load, improving scan ability, optimizing page performance, catering to mobile devices, giving users control over their browsing experience, and encouraging interaction and engagement.

Dark Mode
Incorporating dark mode into the web experience enhances the user experience in several ways. In this case it provides the option of customized user experience. For those who prefer to have such experiences.

How it works
Scan the QR code
Scanning a QR code is an essential component of the user experience, providing convenience, seamless transitions between offline and online worlds, access to additional information or services, interactive and personalized experiences, and smooth interactions. User will scan the QR code provided with the artworks that leads to the webpage for that artwork.

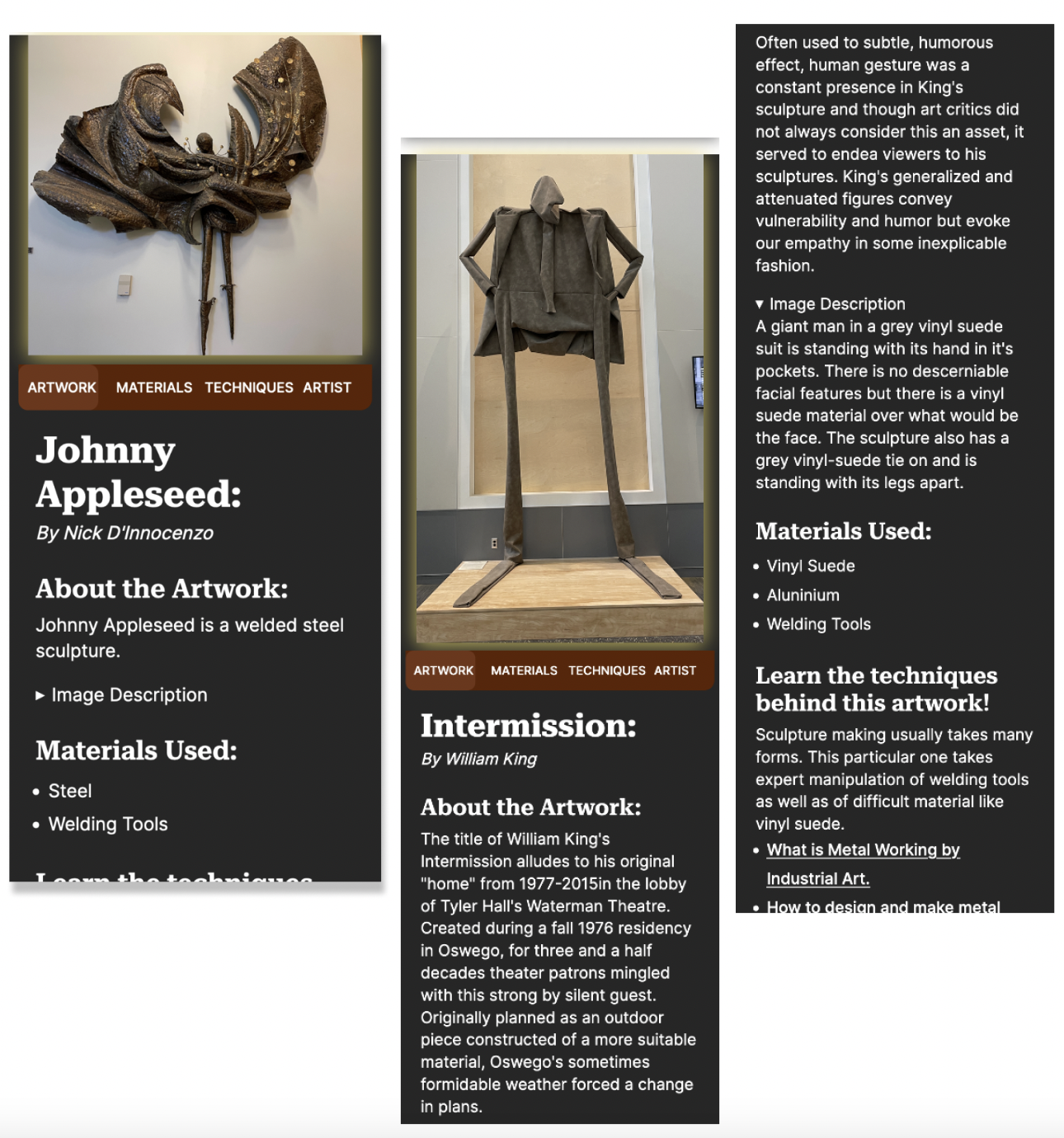
Get accurate and concise information
By offering concise and accurate information accompanied by visuals, users can better understand the content and navigate through the webpage with ease. This approach ensures that users have a comprehensive understanding of each artwork and can delve deeper into the provided information, resulting in a more engaging and satisfying user experience.

Conclusion
The case study of Art Archive highlights the transformative power of QR codes in enhancing the user experience of an art-focused website. By implementing a web beyond experience, where users can scan QR codes associated with artworks to access specific information, Art Archive has created a unique and engaging platform for art enthusiasts and visitors.